UIAlertController에 TextField 추가시 [LayoutConstraints] warning iOS Development/ETC2022. 10. 28. 02:34
이런저런 이유로, 현재는 회사에서 iOS Platform에서의 업무를 하지 않고 있다. 언제까지 iOS Platform 업무를 하지 않을지는 모르지만, 한동안은 개인 프로젝트를 하면서 iOS 관련 포스트를 작성하려고 한다.
1. Intro
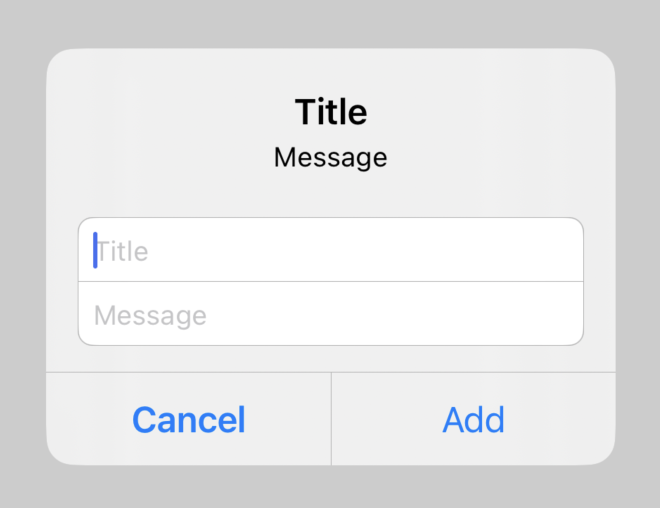
: alert을 나타낼 때, TextField가 포함되어 있으면 [LayoutConstraints] warning이 console에 노출되는 것을 확인하였다. SwiftUI에서 .alert에 TextField를 추가한 경우와, UIAlertController에서 addTextField를 호출하여 TextField를 추가한 경우 모두 warning이 노출되었다.

# console에 노출된 warning
[LayoutConstraints] Changing the translatesAutoresizingMaskIntoConstraints property of a UICollectionViewCell that is managed by a UICollectionView is not supported, and will result in incorrect self-sizing. View: <_UIAlertControllerTextFieldViewCollectionCell: 0x7fbb22d44700; frame = (0 0; 270 24); gestureRecognizers = <NSArray: 0x60000366b6c0>; layer = <CALayer: 0x60000383fa60>>
[LayoutConstraints] Changing the translatesAutoresizingMaskIntoConstraints property of a UICollectionViewCell that is managed by a UICollectionView is not supported, and will result in incorrect self-sizing. View: <_UIAlertControllerTextFieldViewCollectionCell: 0x7fbb22b36de0; frame = (0 30.6667; 270 30.6667); gestureRecognizers = <NSArray: 0x60000368d1a0>; layer = <CALayer: 0x60000387ebe0>>
2. Impact
1) 아직까진 UI가 흐트러지거나 찌그러지는 등의 문제는 발견하지 못했다.
2) iOS 15부터 발생하는 것으로 추측된다.
3. How to solve?
: 구글링도 해보고, 다양한 시도를 해보았지만 명확한 원인을 찾지 못했다. 별도로 Constraints를 조작하는 코드들을 작성하지 않고, SwiftUI에서 .alert에 TextField만 추가하거나 UIAlertController의 extension에서 addTextField를 호출하여 UITextField를 추가하기만 해도 alert을 나타낼 때 console에 warning이 표시된다. UIKit 차원에서의 버그일까? (더 좋은 해결 방법을 알게되면 게시글을 수정 하겠다)
해결하고 싶다면, 아직까진 UIAlertController를 커스터마이징 하는 방법밖에 모르겠다. UIAlertController 인스턴스가 setValue(viewController, forKey: "contentViewController")를 호출하여 커스터마이징을 하돼, UITextField의 layout을 직접 추가하고 설정하자. 예제 코드를 작성해보면 아래와 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
extension UIAlertController {
convenience init(title: String, message: String) {
self.init(title: title, message: message, preferredStyle: .alert)
//...
let contentViewController = UIViewController()
contentViewController.loadViewIfNeeded()
if let view = contentViewController.view {
// frame은 각자 상황에 맞게
let textField = UITextField(frame: CGRect(x: 10, y: 10, width: 240, height: 38))
view.addSubview(textField)
}
self.setValue(contentViewController, forKey: "contentViewController")
//...
}
}
|
cs |
이때 주의할 점이 있는데, UIAlertController를 상속하지 않아야 한다는 것이다. Apple의 문서(Link)에 따르면... UIAlertController는 그대로 쓰이도록 의도된 클래스이며, 이 클래스의 View Hierarchy를 변경해선 안된다고 명시되어 있다.
| Important The UIAlertController class is intended to be used as-is and doesn’t support subclassing. The view hierarchy for this class is private and must not be modified. |
'iOS Development > ETC' 카테고리의 다른 글
| UIImage RenderingMode (4) | 2024.11.16 |
|---|---|
| Xcode Build Setting에서 Other Linker Flag의 -ObjC는 무엇일까? (0) | 2020.09.27 |
| 간단하게 살펴보는 Unicode - 2) Swift String과 NSString (0) | 2020.04.06 |
| 간단하게 살펴보는 Unicode - 1) 소개 및 용어정리 (0) | 2020.01.19 |
| UIView bounds vs frame (1) | 2019.12.07 |


